o mnie
Cześć! Nazywam się Mateusz Pośpiech. Jestem webmasterem pracującym w Warszawie.
Moja przygoda z językami programowania zaczęła się 10 lat temu, gdzie w technikum tworzyłem proste gierki konsolowe oraz obiektowe w Pascalu i C++. Ukończyłem technikum zdobywając tytuł Technika Informatyka, a następnie poszedłem na studia o kierunku Informatyka i Ekonometria na Uniwersytecie Ekonomicznym w Katowicach, gdzie zainteresowałem się technologiami webowymi. Tam tworzyłem swoje pierwsze proste strony internetowe, w konsekwencji czego znalazłem prace na stanowisku webmastera.
Obecnie prócz pracy, poszerzam swoją wiedzę z języka JavaScript oraz frameworka React. Tworze własne projekty przy wsparciu narzędzia Gulp. Wolny czas uwielbiam spędzać aktywnie jeżdżąc na rolkach lub chodząc po górach.

portfolio

Strona pisana kodem. Stworzona na podstawie projektu graficznego, przy użyciu metodologii BEM.
Technologie: HTML, CSS, JavaScript.
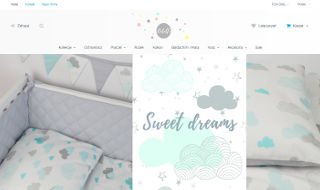
LinenStore.pl - sklep internetowy stworzony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS, JavaScript.
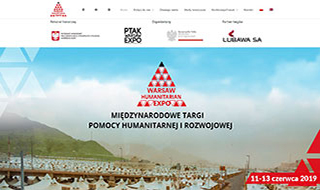
WarsawHumanitarianExpo - targi pomocy humanitarnej. Projekt pod patronatem Prezydenta Andrzeja Dudy.
Technologie: HTML, CSS, JavaScript.
WarsawGamesShow - jedne z największych targów gier w Polsce. Projekt dla współorganizatorów Warsaw Comic Con.
Technologie: HTML, CSS, JavaScript.
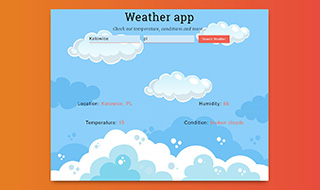
Weather app. Reactowy projket wyszukiwarki pogody oparty na API z openweathermap i bootstrapie.
Technologie: HTML, CSS, Bootstrap 4, JavaScript, React v16.
Button creator. Wykorzystanie zmiennych w css celem stworzenia beta wersji kreatora przycisków.
Technologie: HTML, CSS, JavaScript.
Generator liczb pierwszych. Generator liczb pierwszych mniejszych od podanej liczby naturalnej.
Technologie: HTML, CSS, JavaScript.
Zegary. Jeden z pierwszych moich mini projektów z wykorzystaniem JS. Zegar cyfrowy oraz zegar ze wskazówkami.
Technologie: HTML, CSS, JavaScript.
Animacje SVG. Animacje grafik SVG przy użyciu keyframes, pobranych z kameleon.pics
Technologie: HTML, CSS.
Galeria "Breaking Bad". Wykorzystanie flexboxa do stworzenia interaktywnej galerii.
Technologie: HTML, CSS, JavaScript.
Aktualna strona mojego portfolio. Pierwszy projekt tworzony w oparciu o narzędzie gulp.
Technologie: HTML, CSS(SASS), JavaScript, jQuery.
Strona pisana kodem. Stary projekt mojego portfolio, stworzonego w oparciu o Bootstrap 4.
Technologie: HTML, CSS, Bootstrap 4, JavaScript, jQuery.
Strona pisana kodem. Stworzony niezwalidowany formularz kontaktowy oraz animacje wysuwania i chowania zdjęć.
Technologie: HTML, CSS, JavaScript, jQuery.
Strona na CMS WordPress. Transform: skew() "pikselował" text na Chrome, dlatego zastosowany został na ::before.
Technologie: HTML, CSS, JavaScript.
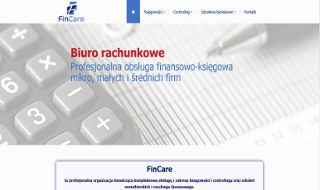
Strona na CMS WordPress. Prosta strona biura rachunkowego stworzona w oparciu o CMS WordPress.
Technologie: HTML, CSS.
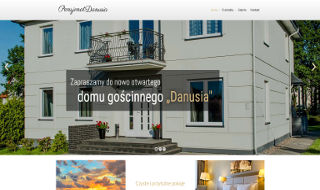
Strona na CMS WordPress. Strona domu gościnnego "Danusia" stworzona w oparciu o CMS WordPress.
Technologie: HTML, CSS.
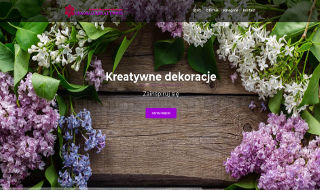
Strona na CMS WordPress. Dekoruj kreatywnie - strona internetowa stworzona w oparciu o CMS WordPress.
Technologie: HTML, CSS.
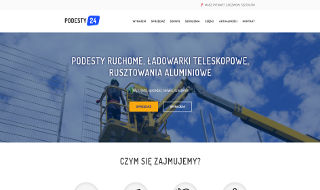
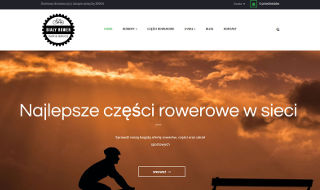
Strona na CMS WordPress. Wykorzystano WooCommerce do stworznia katalogu produktów.
Technologie: HTML, CSS.
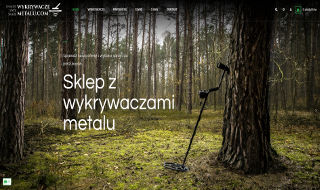
Strona na CMS WordPress. Wykorzystano API z openweathermap.org celem stworzenia sekcji obwody łowieckie.
Technologie: HTML, CSS, JavaScript.
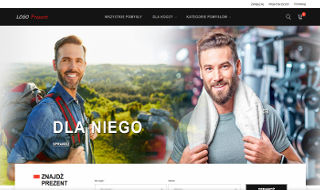
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
Sklep postawiony w oparciu o CMS PrestaShop.
Technologie: HTML, CSS.
umiejętności
zaawansowane
- HTML
- CSS
- WordPress
- PrestaShop
średnio-zaawansowane
- JavaScript
- RWD
- Flexbox
- Photoshop
podstawowe
- Git
- Gulp
- SASS
- BootStrap 4
- C++
- Java
